[ez-toc]
<head>와</body>섹션에 메타 태그 와 스크립트 코드 삽입하기
블로그를 하다보면<head>와</body>에 html 코드인 스크립트 코드 와 메타 태그 등을 삽입을 할때가 있습니다. 그렇지만 복잡한 테마 파일을 어떤식으로 수정 해야 할지 정말 난감 하죠.
잘못 건들면 홈페이지에 문제가 발생 할수도 있으니 조심해야 합니다.그래서 워드프레스 에는 정말 좋은 플러그인이 있습니다. Insert Headers and Footers 라는 플러그인 입니다.
Insert Headers and Footers 플러그인은 홈페이지 테마 파일을 변경 이나 업데이트가 되도 스크립트 코드 나 메타 태그가 그대로 삽입 되어 있습니다.
다시 삽입을 안해도 되니 정말 편하고 코드들을 한곳에서 관리를 하니 언제든 수정 할수 있는 장점이 있습니다. 그럼 설치 하는 방법과 사용 하는 방법을 알아 보겠습니다.
Insert Headers and Footers 설치 하는 방법

[quads id=4]
Insert Headers and Footers를 설치 하기 위해서는 워드프레스 관리자 메뉴 플러그인 ①새로 추가를 클릭 하신후 ②Insert Headers and Footers를 검색 한후 ③지금 설치를 클릭해 설치를 하신후 활성을 하면 바로 사용 할수 있습니다. 활성화를 한후 ④설정에 보면 ⑤Insert Headers and Footers메뉴가 있는걸 확인 할수 있습니다.
Insert Headers and Footers 사용 하는 방법

[quads id=4]
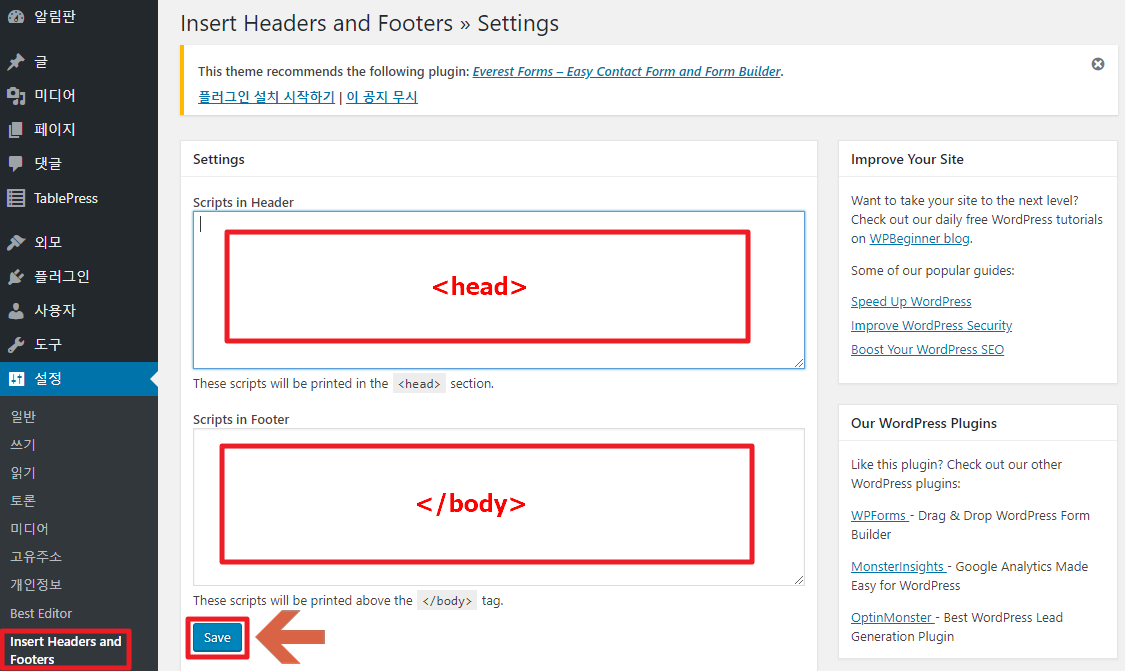
사용 하는 방법은 정말 간단 합니다. 설정 에서 Insert Headers and Footers를 클릭 하면 스크립트와 메타 태그 등을 입력 할수 있는 입력란이 두개 있는걸 확인 할수 있습니다.
위쪽에는 <head> 와 </head> 사이에 들어 가는 코드를 입력 할수 있고 아래쪽 입력란 에는 </body> 위쪽에 들어 가는 코드를 입력 할수 있습니다. 코드를 입력후 왼쪽 아래에 있는 Save를 클릭 하여 저장 하시면 됩니다.
지금 까지 워드프레스 에서 <head> 와 </body> 섹션에 메타 태그 와 스크립트 코드 삽입 하는 방법을 알아 보았습니다.