오늘은 파비콘을 만들어 볼려구 합니다. 홈페이지 주소옆에 작은 아이콘을 파비콘 이라고 합니다. 네이버, 구글, 페이스북, 다음, 유튜브등 여러 사이트에 적용 되어 있고 웹사이트를 대표하는 아이콘 입니다. 브라우저는 크롬, 익스플로러, 파이어폭스, 오페라, 사파리 에서 적용을 할수 있고 색상은 8비트, 24비트, 32비트가 가능 합니다. 크기는 16*16, 32*32, 48*48, 64*64픽셀을 사용 할수 있습니다.

[quads id=4]
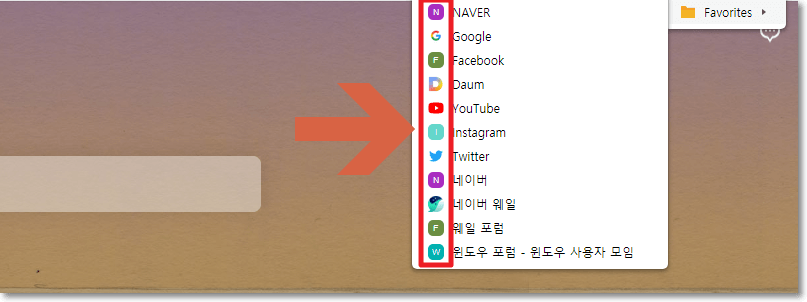
위를 보면 여러 사이트에 파비콘이 적용 되어 있는걸 확인 할수 있습니다. 파비콘을 만들수 있는 사이트는 많이 있습니다. 그중 x-icon editor 이라는 사이트에서 만들어 볼려구 합니다. 이 x-icon editor의 특징은 직접 그려서 만들수 있고 자신이 원하는 이미지를 파비콘으로 변환도 할수 있습니다. 이렇게 올릴 이미지를 원하는 파비콘으로 수정도 가능 하니 참고해 주세요. 그럼 어떤식으로 파비콘을 만드는지 하나씩 알아 보겠습니다.
x-icon editor => http://www.xiconeditor.com/
관련글 링크 => [드롭박스 다운로드 초보도 할수 있는 사용법]
파비콘 만들기

[quads id=4]
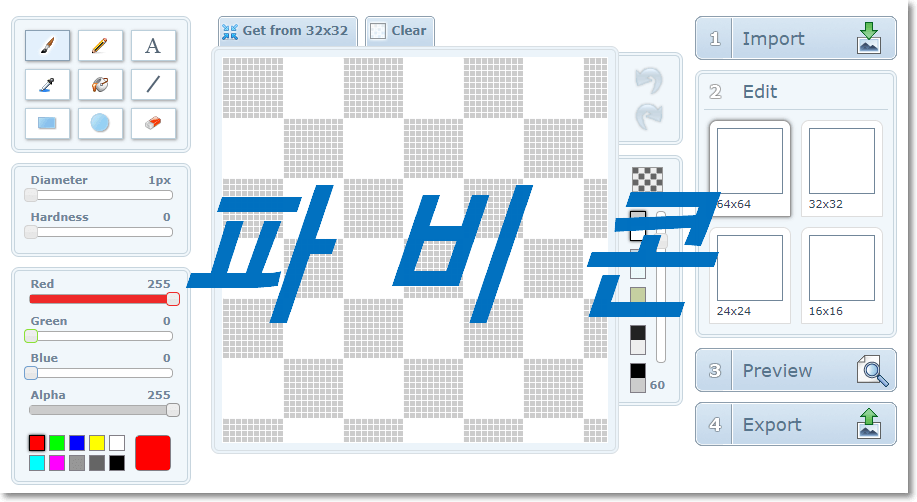
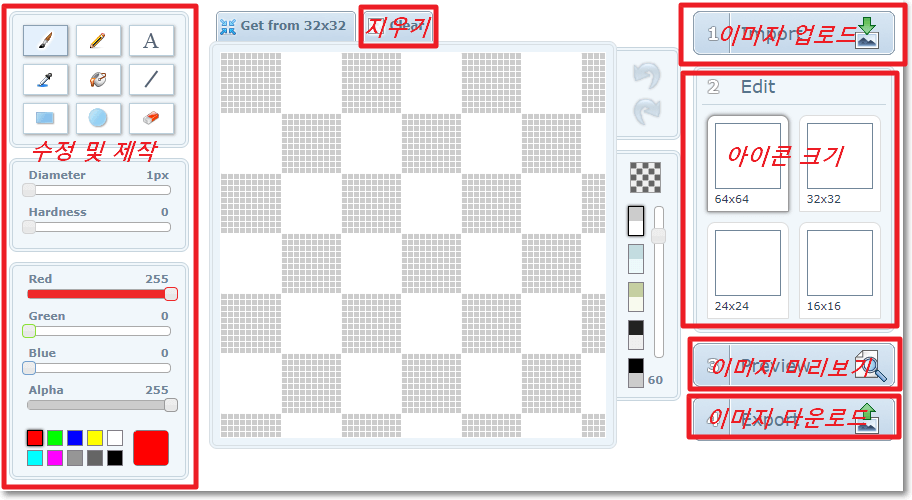
x-icon editor사이트에 들어 가면 위 화면 처럼 수정, 지우기, 업로드, 다운로드, 미리보기, 아이콘 크기등 쉽게 사이트가 구성 되어 있는걸 확인 할수 있습니다. 가운데 팔레트에 직접 그릴수 있으고 오른쪽 위쪽에 있는 Import를 클릭해서 들어가면 이미지를 올려 만들수 있습니다. 이미지를 올려 파비콘을 만들어 보겠습니다. Import를 클릭후 들어가 주세요.

[quads id=4]
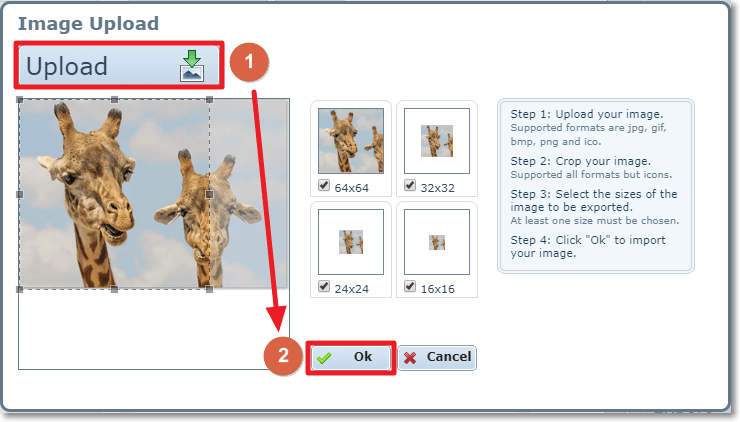
들어 가서 1번을 클릭후 원하는 이미지를 불러오면 파비콘이 만들어진걸 확인 할수 있습니다. 2번 OK를 클릭해 주세요.

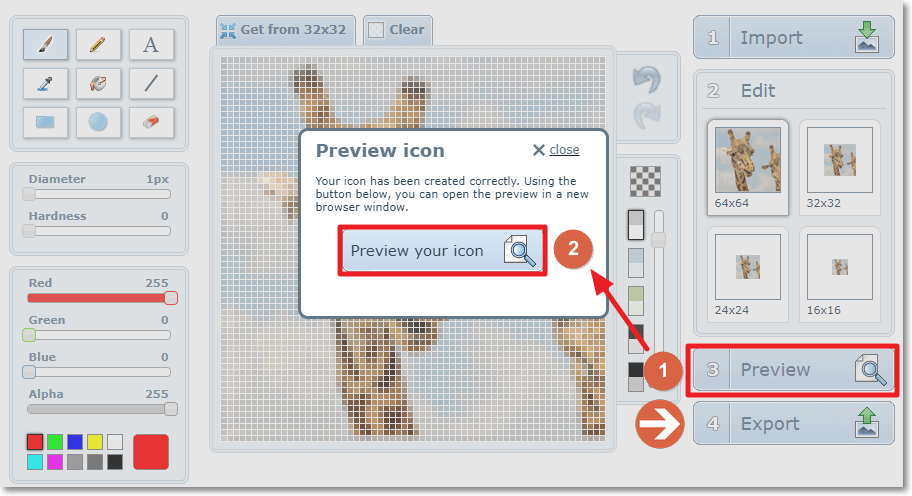
만들어진 파비콘을 확인 할수 있고 오른쪽 아래에 있는 Export를 클릭 하면 다운로드 할수 있습니다. 3번은 어떤식으로 파비콘이 적용 되는지 미리볼수 있습니다. 1번을 클릭하고 2번을 클릭해 주세요.

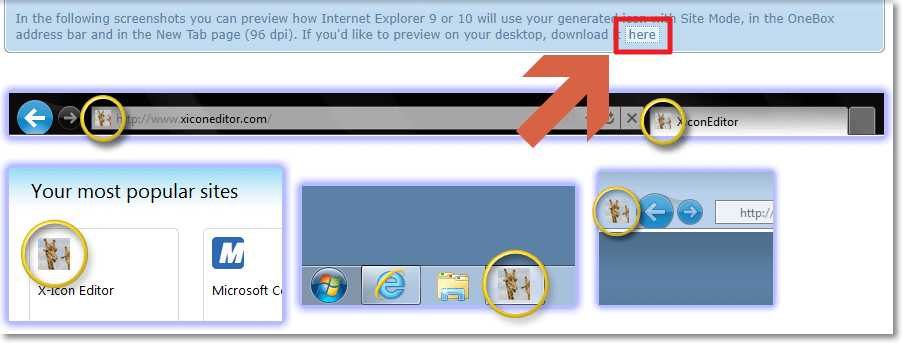
어떤식으로 파비콘이 적용되는지 볼수 있고 오른쪽 위에 있는 here를 클릭 하면 파비콘을 다운로드 할수 있습니다. 지금 까지 파비콘 만들기 초보도 할수 있는 방법을 알아 보았습니다.